The difficulty of working on a side project
Have you ever felt stuck on coming up with a side project idea and committing to it? That's how I felt for a very long time - even when I have been working as a software developer for a whole year after I graduated 😵.

Work is often a pain point for many of us working as developers that saps our energy for the day. After work, we still have to fulfill our responsibilities for other commitments, such as financial planning, socializing with friends, or even parenting. I'm fortunate enough that for now as a young adult, I still have relatively a large amount of free time after work, so I can spend that time to read, write and play online games like DOTA with my friends. But still, finding a side project that clicks has been very difficult for me.
While there are plenty of compilation list of project ideas online, I didn't feel motivated to go through them. Instead, I only felt compelled to go into tutorial hell to improve my technical skills before trying out something. The tutorials I have went through did help me learn new stuff, but eventually, a devil at the back of my mind would whisper to me that I'm not helping anyone by creating another clone app or imaginary e-commerce app. A cycle of self-blaming for procrastinating and spiritual fatigue would then begin🤣.
Have you felt like this before? If you currently feel like this, I want you to believe that it won't always be doom and gloom. There will be light at the end of the tunnel. 🧡
In this article, I will share with you my story and 3 easy steps to work on your next side project:
- Find the spark to work on a side project again
- Experiment and come up with a Proof of Concept for the side project idea
- Conduct a user interview to come up with more tangible goals to achieve
1. 💡 Spark of an idea
One day, my bf was making casual complaints about the tediousness of his PhD work where he mentioned an interesting problem that I thought could be solved simply through better technology. The issues he mentioned were:
- He usually reads papers on Adobe PDF and then write notes on Google Docs. The copy and pasting work is a bit cumbersome.
- Sometimes when he has to compile research findings for a presentation, he tend to forget which paper a particular conclusion was mentioned, and he have to dig through recent papers to remember.
So I thought of a general idea:
An open-source PDF reader where users can save note snippets to different platforms of their preference
But I wasn't sure if this idea can be pulled off on a web app, so I decided to create a Proof of Concept first.
2. 📑 Craft a Proof of Concept (POC)
First, I did a spike on how to view pdf on a web application since I had no prior experience on this. I was also keen to make the web application using the React framework, so I looked for react-specific packages.
Luckily, there is such a package called react-pdf and their online demo looks promising. So I cloned their repo and tried playing around with their webpack5 sample repository.
Experiment results:

- Able to view existing annotations and see the author for it, date & time has problem showing
- Able to render a 2 column layout properly → this is important because it is a common layout for research papers
- Able to
Ctrl+Fon the browser to look for specific key words → this meant that I could save time and not bother implementing the search for text functionality within the reader itself
👍 While experimenting, I also submitted a simple PR to fix a critical warning for conflict in node environment variable and got it merged. Yay, I'm already in Hacktoberfest mode!
Next, based on my learnings from an advanced demo using Tippy.js, I wanted to know if I can still get the content of the user's selected text from the rendered pdf. To my pleasant surprise, it can!

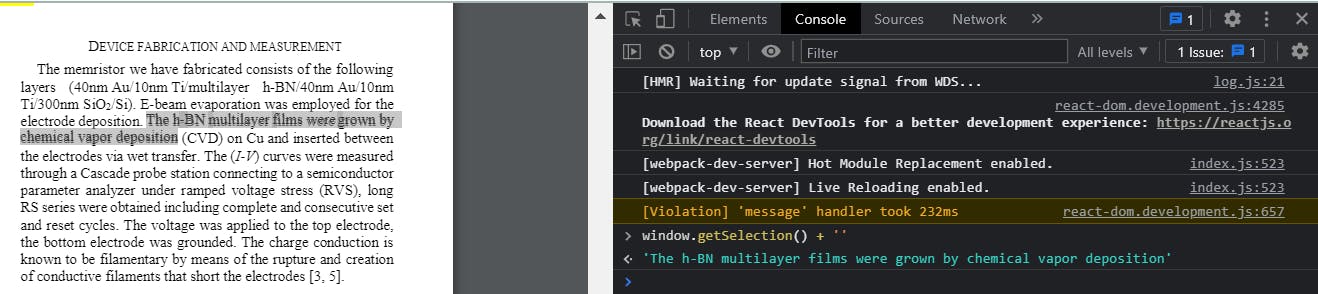
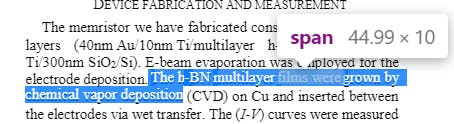
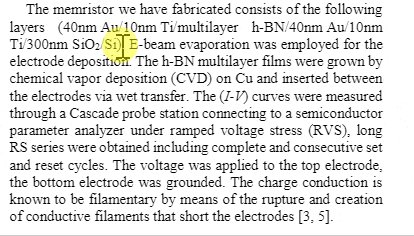
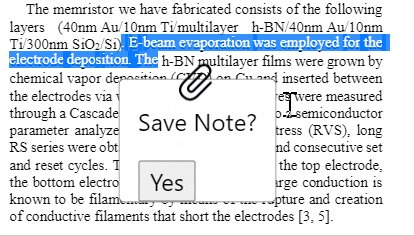
Using the Browser Inspector to investigate, it seems that the rendered PDF text are all just <span /> elements. Interestingly, for the portion above that I've selected which spans across 2 lines, it is somehow chopped into 5 different <span /> elements. I wonder why this is the case 🤔

Next, I imported the popper.js react wrapper package instead of tipper.js, because this time, I want the pop up to stay even when the user moves out of the selected text. The configuration is rather similar to make it work like the Tippy.js demo that I did before.

The basic PoC looks pretty promising so far 🎉 - we are able to view pdf on a web application and show a pop up with a button for users to click to save notes. So I decided to do a user interview to revisit the problem and get some feedback on the PoC.
My bf actually doesn't know I was working on a PoC for it before 😄
3. 🎤 Conduct a User Interview
Here's the voice recording of the user interview that I did. I am not able to show the video as many of the papers he showed in the interview are restricted research work that should not be shared 😜
After the recorded portion, I also showed him the PoC that I did, and asked for his feedback on how he would like to find and see the saved note snippets.
In a nutshell, the user interview helped me to prioritize the next steps that I should work on:
- Figure out a way to implement a snipping tool in the app for users to capture figures/equations
- Figure out a good way to implement responsive design for the drawer for note snippets. On computer when he demonstrated it, it feels very doable but I'm not sure yet how the drawer should look like on mobile.
- Since my bf is lazy, I'm gonna try help him migrate his Google Docs over to Notion so he can utilize tags, and figure out later how to use the Notion API for creating and amending notes.
- If your side project involves a target audience that is keen to try new products but lazy in migrating their data, then consider this a step that you should do in your onboarding process!
If you are keen on how my thought process is translated into actual requirements, check out the other article I wrote more in-depth on why you should conduct user interview.
Conclusion
Maybe you can do a similar process as what I did for getting back on track for your next side project too ✨
- Start asking people around you about their day, and whether they have any pain points in life that they find it hard to address by themselves. If it's something that can be solved through creations of code, then you got a jackpot! 🙌
- Even if you are not too confident whether you can execute the solution entirely because of the lack of experience etc, try out spikes and making just a very basic Proof of Concept. It will help you to identify better what are the limits and how far you should consider the scope of your side project idea 💭
- If your target audience is open to doing user interviews, do it! It will help you to plan your next steps much easier and more effectively. It also gives you motivation and assurance that you are doing good 💪
That's a wrap folks! 🎉

Thanks for reading the article!
If you enjoyed reading it, react, feedback and follow me here and Twitter ! 🌻🐦

